最近、やっている人が多いインスタグラム。
これを効果的にWordpressと連動させたいですよね。
私もホント、最近やっとインスタを始めたのでよくわからなかったので、
どういった方法があるのかな?と調べました。
あるプラグインが良いよ!との情報を得ましたので、
試しに使ってたらすごく良かったのでご紹介します。
インスタグラムをWordpressと連動させるために、プラグインを使います
インスタグラムをWordpressと連動するのに、
「Smash Balloon Social Photo Feed」というプラグインが良いようです。
さっそくインストールして使ってみるとしましょう。
インスタのプラグイン「Smash Balloon Social Photo Feed」を設定します
まずは、「Smash Balloon Social Photo Feed」をインストールします。
ダッシュボード → プラグイン → 新規追加 で、
真ん中あたり、「キーワード」のとなりに検索窓があります。

ここに、「Smash Balloon Social Photo Feed」と入れます。
するとこんな風にでますので、
「今すぐインストール」ボタンをクリックします。

するとこんな「有効化」ボタンが出てきますので、クリックします。

そうしましたら、
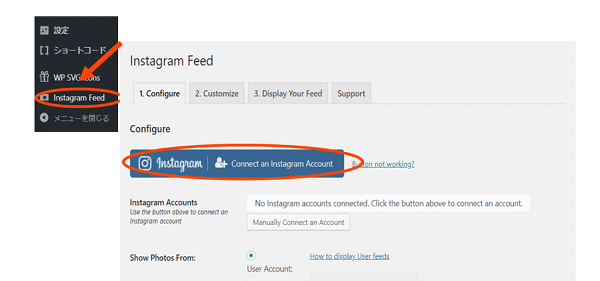
ダッシュボードの左側ツールバーに「Instagram Feed」が追加されたので、
そこをクリックします。
すると、このような画面になります。

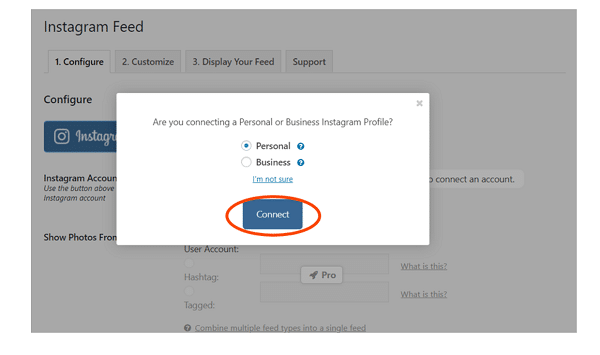
そうしましたら、
「Personal」か「Business」かを選んで「contact」をクリックします。

ご自身のアカウントが出てくるので確認して許可します。

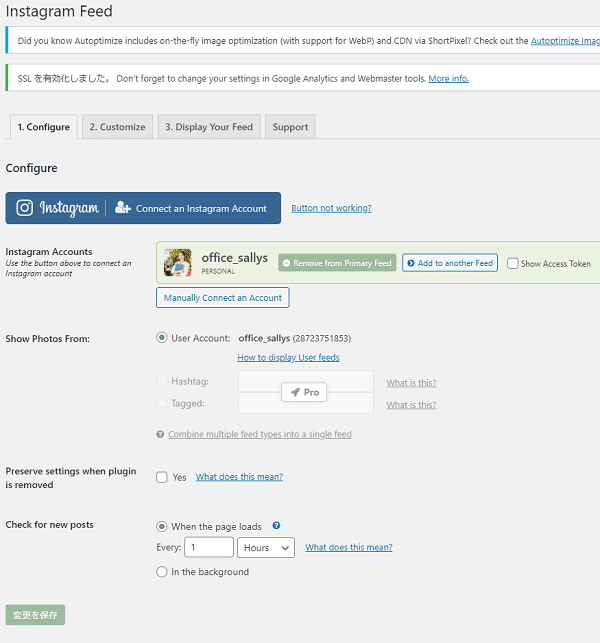
許可したらこのような画面になります。
内容を確認して「変更を保存」します。

Instagramを載せたい所に「[instagram-feed]」というコードを入れたらその箇所に反映されます。
(次の章でご説明します)
フッターに設置する場合
ダッシュボード → 外観→ ウィジェット へ行きます。
そして、左側の欄から「テキスト」を選んで、
表示させたい場所(ここでは「フッターウィジェットエリア1」)
そ選択して追加ボタンをクリックします。
すると、今指定した箇所が、右側に表れます。
(今は、「フッターウィジェットエリア1」)

そうしたら、タイトル(インスタグラム かInstagram)と入れて、
そしてテキストエリアに
[instagram-feed] と入れて「保存」します。
↑このカッコも大事!

すると、フッターにこのように表示されます(^-^)

インスタのプラグイン「Smash Balloon Social Photo Feed」をカスタマイズします
後は見え方のカスタマイズです。
写真をたくさん載せたい or 載せたくない、
写真を大きくしたい、小さくしたい等、お好みがあると思いますので、
「Smash Balloon Social Photo Feed 使い方」等で検索すると、情報が出てきますので、
それらを参考にして、いろいろとやってみながら調整しましょう。