お申込みボタンを作る方法
ページに、お申込みボタンを作って入れる方法です。
私がよく使っていたのは、こちらのサイトです。
http://box.aflat.com/buttonmaker/ (コピーして検索窓に貼ってください)
無料で使えるボタンメーカーのサイトです。

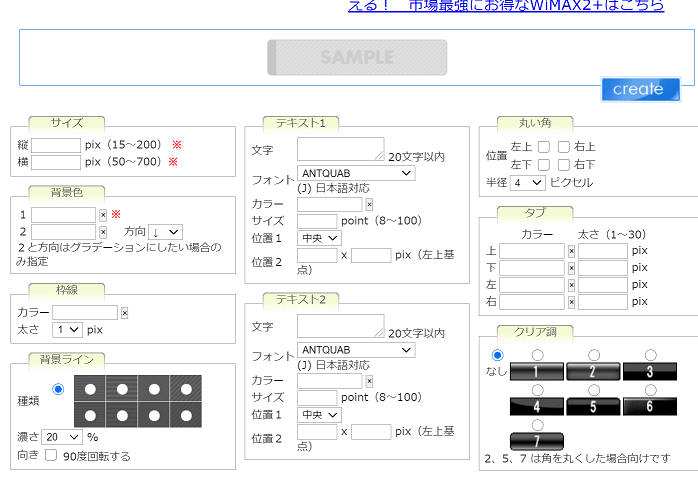
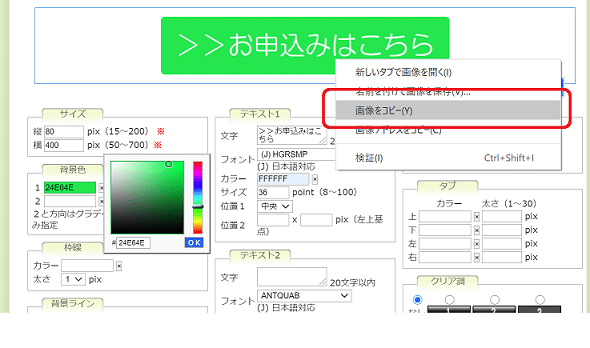
下に行くと、いろいろと設定するところになります。

サイズ・・・縦80・横400ぐらいから作ってみて、お好きなサイズに調整してください。
背景色・・・お好きな色を選んでください。2色でグラデーションも出来ます。
テキスト1・・・「お申込みはこちら」「お問合せ」などのように、使いたい文字を入れます。
フォント・・・いろいろ選べるので、お好きなフォントでどうぞ。
カラー・・・お好きな文字色を選べますが、白(FFFFFF)が良いかなと思います。
サイズ・・・ボタンのサイズに合わせて、ちょうどいいサイズにしてみてください。
丸い角・・・ボタンの角に丸みを持たせたい場合。
こちらに☑を入れない場合、ボタンは長方形になります。
クリア調・・・1~7までのデザインを選べます。
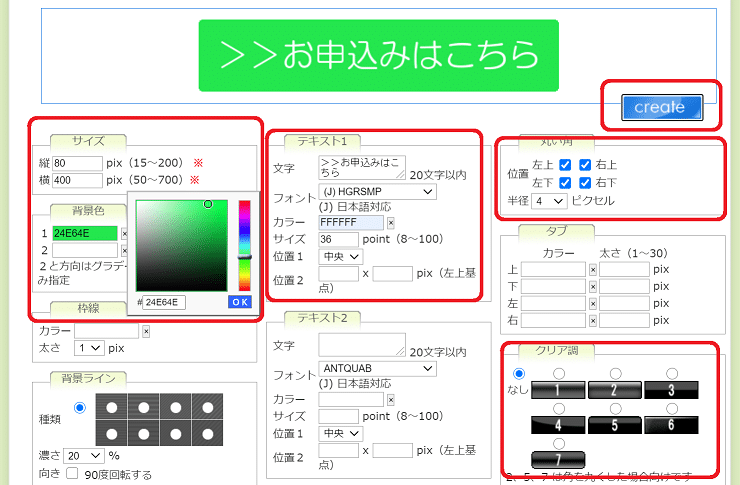
インプットしたら、「Create」を押します。
すると、ボタンが完成します。
下の図が例です。

ボタンが出来たら、そのボタンの上で右クリックをして「画像をコピー」します。

そして、ホームページのお好きなところにコピペします。
それだけではお申込みフォームに飛ばないので、このボタンにお申込みフォームのリンクを入れます。
ボタンにお申込みフォームのリンクを貼る方法
今作ったボタンに、お申込みフォームのリンクを入れます。
(↓ワードプレスのページです)

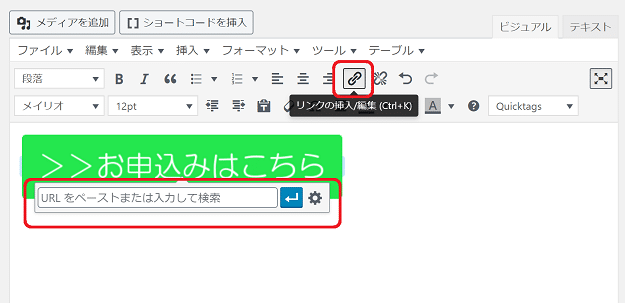
ボタンの上でクリックすると、ボタンの四つ角に□が現れます。
これは、このボタンが選択されている状態です。
その状態で、リンクボタンをクリックします。
すると、URLを入れる欄が出現するので、そこにお申込みフォームのURLを入れます。
そして隣の青い矢印をクリックして確定します。
※ 私がホームページをお作りした方のお申込みフォームのURLは、
https://〇〇〇.com(あなたのドメイン)/contact になります。
もしくは、グローバルメニューの「お問合せ」という所がお問合せフォームになりますので、
そのページのURLです。
お申込みボタンではなく、お申込みフォームそのものを入れるとスムーズな場合も
イベントのお知らせやセッションのご案内などのページで、途中や最後にお申込みボタンがあるのが普通ですが、
ボタンではなく、お申込みフォームそのものがあると、閲覧者の方がボタンを押す手間が省けてスムーズにお申込みへ誘導できる場合があります。
その方法です。
例えば、私のサイトですがこんな感じ
↓ ↓ ↓
https://darkness-rose.com/company/wordpress-lesson-for-beginner/
イベントのお知らせやセッションのご案内ページの下の方に、お問合せフォームの「ショートコード」というものを入れます。
ショートコードは、
「contact-form-7 id=”168″ title=”コンタクトフォーム”」 といったもので、
※ 正しくは、「」が こっちのカッコ [ ] です
これは、
ダッシュボード
↓
お問合せ
↓
コンタクトフォーム
の「ショートコード」というところで取得できます。

これをコピーして、入れたいページの入れたい箇所に貼り付けます。
※ 必ずカッコ からカッコまで [〇〇〇〇]をコピペしてください。
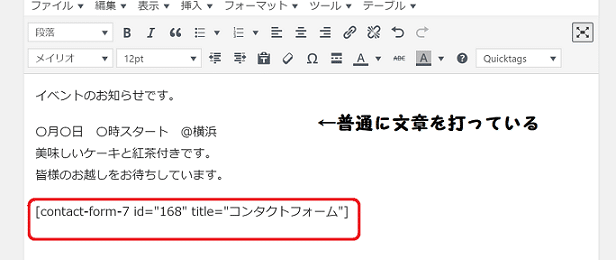
具体的にいうと、
(↓ワードプレスのページです)

こんな風に普通に文章を打って、その下にショートコードを入れます。
そして「公開」をクリックします。
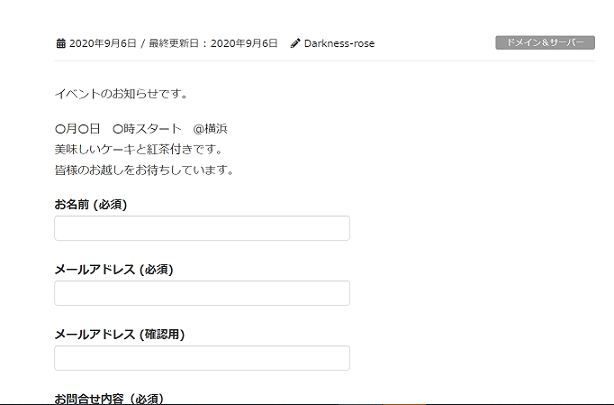
すると、こんな風にページにお申込みフォームが入ります。
↓ ↓ ↓

以上が、お申込みボタンの作り方と、お申込みフォームの入れ方になります✨
おしまい♪