ホームページを作る時に、まずはテーマを入れてヘッダー画像を入れますね。
それはパソコンで見た時用のヘッダー画像でして、
実はそのままでは、スマホで見た時に違って見えています。
このような感じです。
スマホで見た時に、スマホ用ヘッダー画像になっていない
(PC用ヘッダーだけが設置されている状態でスマホで表示させている)
↓ ↓ ↓

スマホ用ヘッダー画像になっている
↓ ↓ ↓

*****
PC用のヘッダーのままでもOKっちゃあOKなのですが、
文字が小さくなって見づらいですね。
ヘッダー画像は、サイトに訪れた時に最初に目に入るところなので、
パッと見て何のサイトなのか分かるようにするのが大切です。
ホームページを作る上て、「誰が見ても分かりやすい」ことが大事です。
なので、できればスマホ用ヘッダーも作って設置しましょう。
サイズは特に指定されていないのですが、
スマホ用ヘッダー画像は、600x400px程度で作ればちょうど良いかなと思います。
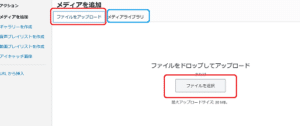
設置する際は、
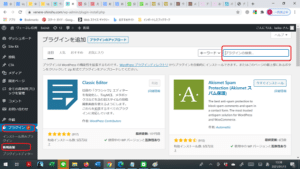
ダッシュボード → 外観 → カスタマイズ → トップページスライドショー → [2] モバイル用スライド画像 (任意) の「画像を選択」 のところに入れます。
あなたのサイトをより、グレードアップしてくださいね♥️