可愛くておススメのWordpress無料テーマ「Lightning」で、
トップページのアイコン(デフォルトで入っているもの)をお好きなものに変更する方法です。
トップページのここに使います。
お好きなアイコンに変えることができます。

アイコンを使う-1
まず、
ダッシュボード
↓
外観
↓
カスタマイズ
↓
一番下の、「Lightning Front Page PR Block」をクリックします。

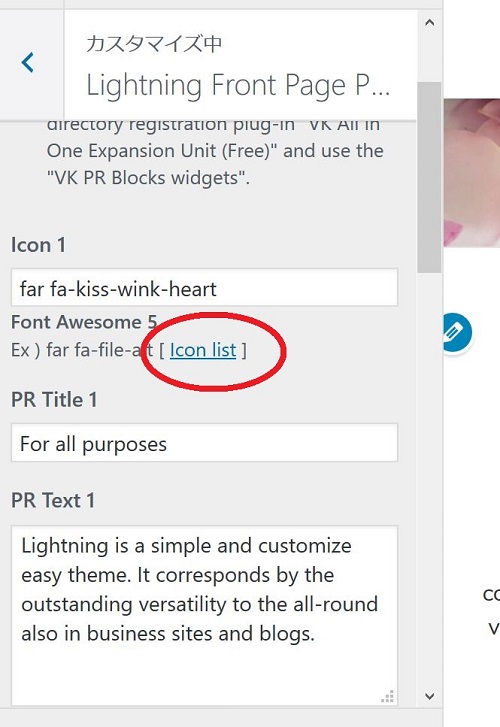
アイコンを使う-2
次に、その中の「Icon ist」をクリックします。

アイコンを使う-3
すると、このような画面が出てきます。
左側の欄で、Freeにチェックを入れると、無料で使えるアイコンが出ます。
アイコンが黒いのが、無料で使えるものです。
更に左側の欄で、お好みの種類を選びましょう。
(このほかにも下の方にいろいろと出てきます)

↓このようにアイコンが白いと、無料では使えません。

アイコンを使う-4
お好きなものを一つ、選びます。

アイコンを使う-5
すると、このような画面になります。(多少、見え方が違うかもしれません)

「Start Using This Icon」をクリックします。
アイコンを使う-6
すると、このような画面がポップアップされます。
赤丸で囲んである所をコピーするのですが・・・

<i class="fas fa-apple-alt"></i>この赤文字のところだけをコピーします。
アイコンを使う-7
そしてこちらに貼ります。

Icon1 は、左、
Icon2 は、真ん中、
Icon3 は、右
すると、インプットしたアイコンに変わります。
アイコンの下の文字(タイトルと文章)も、ここで変更することができます。
以上、Ligntningテーマのデフォルトのアイコンを変更する方法でした。